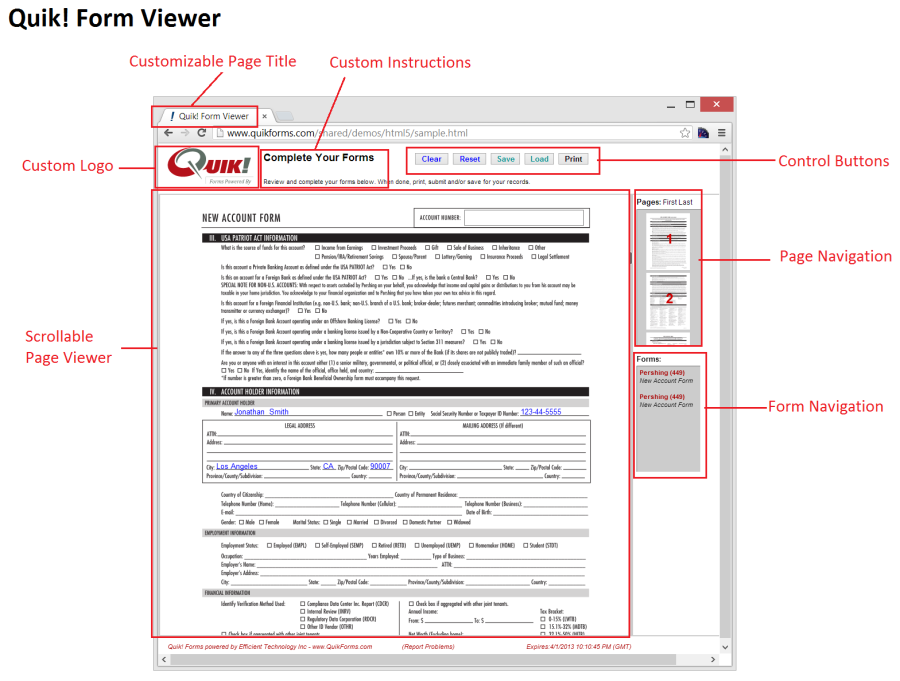
The properties in the next section expose various HTML attributes that you can configure. You can change the title of the page, meta tags, the logo displayed to the user, the page content and the styles.
Logo
Put your logo on the forms by specifying the URL or relative reference to your logo file. Your logo must be 150 pixels wide and 65 pixels high. Set the HTMLLogoPath and HTMLLogoAltText property.
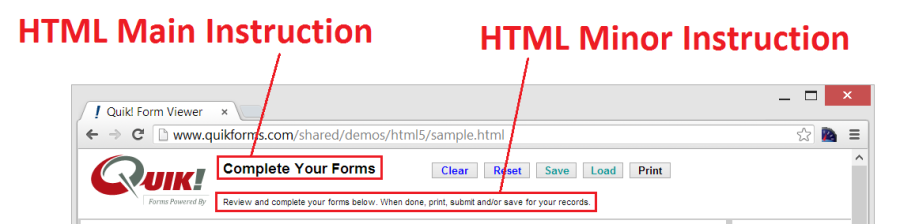
Instructions
The text on the top of form viewer can be changed to your own text. Be careful not to use more text than will fit on the page to avoid page size and style issues. Set the HTMLMainInstruction and HTMLMinorInstruction properties.
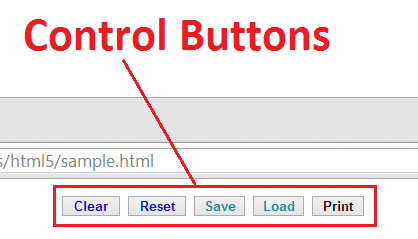
Hide Buttons
Each button on the form viewer can be hidden by setting their respective property. By default the Submit button will NOT display unless a submit URL has been provided. The Save and Load buttons work together and are both hidden when the Save button is hidden. Set the HTMLShowButton<BUTTON NAME> property.
Footer
The Quik! Form Viewer footer can be modified as needed by setting the HTMLFooter property.
Cascading Styles
The styles incorporated into the Quik! Forms Viewer are integral to how the page is displayed, however you can modify the styles to create the effect you want (e.g. different border colors). Set the HTMLStyles, HTMLFieldFontColor and/or HTMLFooterStyle properties.
CAUTION: Changing the styles requires careful attention to detail and thorough testing of any changes in all supported browsers.