The Quik! The Quik! Form Viewer is the primary way users can fill out Quik! HTML forms. The viewer contains properties that expose the various HTML attributes that you can configure at a customer/partner level. Using the Quik! Forms Engine, you can change the title of the page, meta tags, buttons, the logo displayed to the user, the page content and the styles. See images below for a description of all parts of the Quik! Form Viewer.
...
Put your logo on the forms by specifying the URL or relative reference to your logo file. Your logo must be 150 pixels wide and 65 pixels high. Set the HTMLLogoPath and HTMLLogoAltText property.
Instructions
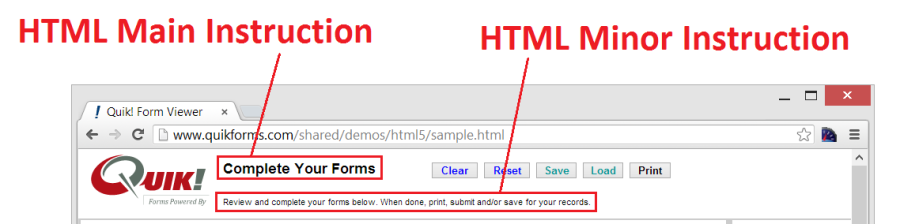
The text on the top of form viewer can be changed to your own text. Be careful not to use more text than will fit on the page to avoid page size and style issues. Set the HTMLMainInstruction and HTMLMinorInstruction properties.
Buttons
Each button on the form viewer can be hidden by setting their respective property. See below for a description of the purpose of every button that can be displayed. For more on configuring buttons in the Viewer, please see here.
...
The Quik! Form Viewer footer can be modified as needed by setting the HTMLFooter property.
Cascading Styles
The styles incorporated into the Quik! Forms Viewer are integral to how the page is displayed, however you can modify the styles to create the effect you want (e.g. different border colors). Set the HTMLStyles, HTMLFieldFontColor and/or HTMLFooterStyle properties.
CAUTION: Changing the styles requires careful attention to detail and thorough testing of any changes in all supported browsers.
...
A unique feature of the Quik! Form Engine is the ability to add custom javascripts to the forms and extend your own customized functionality. For example, if you want to validate a field or cause events to fire when certain form fields are interacted with you could include a javascript file and set a javascript action to run. Set the CustomJavaFileIncludePath and CustomJavaScript properties.
Understanding Form Elements
...
- The form instance tag for FormID = 2, copy number 1, may appear as follows:
<input type="hidden" id="FormID3" name="FormID3" value="2-1" /> |
The number
...
<input type="hidden" id="FormID3" name="FormID3" value="2-1" /> |
...
Pages
Each page is named with the FormID, Form Instance, Page Number and Page Instance. If you need to access a specific page you can determine a reference ID for a given form as follows:
...
in the field name (e.g. the "1" in "FormID1") is the counter of the FormID fields being added to the document and the "value" attribute is the actual FormID number (e.g. the value of "FormID1" is "2"). If the FormID is a duplicate form then the value will have the FormID with a hyphen and the form instance number (e.g. "FormID3" value = "2-1").
Pages
Each page is named with the FormID, Form Instance, Page Number and Page Instance. If you need to access a specific page you can determine a reference ID for a given form as follows:
- FormID – The FormID is the unique identifier assigned by Quik! for the form (e.g. "FID12" for form ID 12)
- Form Instance - if there are multiple copies of the same form the instance will be the instance number with a hyphen (e.g. "FID12-1)
- Page Number – the number of the page in the form (e.g. "FID12" for form FID12p2" is page 2 in Form ID 12)
- Form Page Instance - – if there are multiple copies of the same form the instance will be the instance number of the form with a hyphen (e.g. "FID12-1p2-1)
- Page Number – the number of the page in the form (e.g. "FID12p2" is page 2 in Form ID 12)
- Page Instance – if " is page 2 in the first copy of Form ID 12)
A page is identified within the Quik! Form Viewer as "FID" with the form ID number and "p" with the page number:
FID12p2 = FormID 12, page 2
Fields
Each field is named according to the Quik! Field Definition. To call a field by name within javascript use the field name. If there are multiple copies of the same form
...
then the form's instance number
...
is added to the field name (e.g
...
A page is identified within the Quik! Form Viewer as "FID" with the form ID number and "p" with the page number:
FID12p2 = FormID 12, page 2
Fields
Each field is named according to the Quik! Field Definition. To call a field by name within javascript use the field name. If there are multiple copies of the same form then the form's instance number is added to the field name (e.g. "1own.FName", "1own.FName-1"). . "1own.FName", "1own.FName-1").