The Callback E-Sign Integration is for customers who want to use Quik! Forms directly with DocuSign without having to play a part in calling the DocuSign APIs to kick off the signing process. This methodology was specifically designed for customers using SalesForce.com and similar systems where it is difficult or impossible to intercept a POST from the form in order to call the DocuSign APIs.
While this method will start the e-signing process, customers will still need to call the DocuSign APIs for other functions (e.g. to check for status, to download the final signed document, etc.). The assumption in this model is that the customer has an existing account with DocuSign and sets up an OAuthToken (see next section on setting up the OAuthToken) with Quik! to call the API on behalf of the customer. An OAuthToken can be established via web service or manually by request. This integration method is optimal for retail or individual customers, or enterprise-level customers who need a streamlined method to start the envelope process (e.g. SalesForce users).
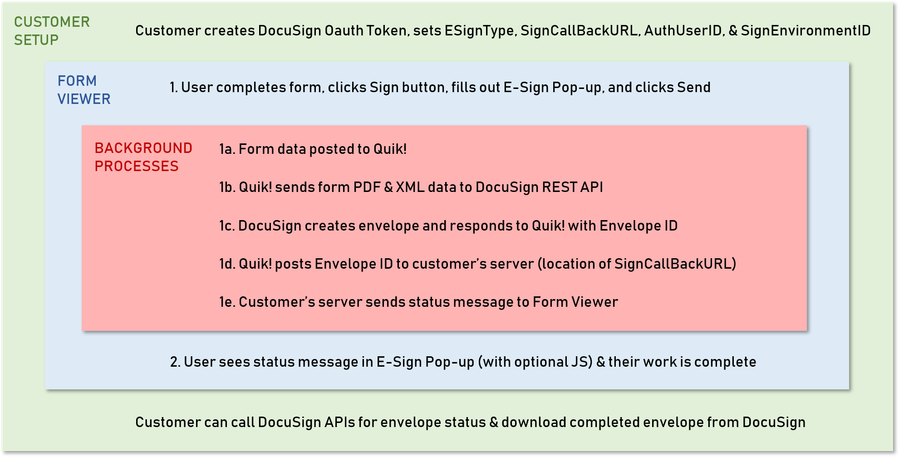
Process Flow
How To Use the Callback Method
You must set up the following components to use the Callback method (NOTE: All web service URLs seen in this documentation are the most recent versions)
- OAuthToken – In order to set up a token, you can do it in a web site or consuming a REST API:
- Web site: https://qcc.quikforms.com/QFE/ESignSetup.aspx
- Log in and go to ESignSetup page.
- Under Docusign box, provide Docusign's username and password, the Docusign environment associated to the account, and a CustomerUserID (alias for the token. This is provided later in the QFE configuration as the AuthUserID property of the ESignTypeDocusign object. We take that alias and find the associated token)
- Click on Generate
- The new token and any other existing tokens are displayed in the grid below
- REST API: https://websvcs.quikforms.com/rest/esignature/swagger/index.html (POST)
- Send over a JSON like the following: {
"DocusignUsername": "string",
"DocusignPassword": "string",
"SignEnviromentID": 0,
"CustomerUserID": "string"
} - The request must be authenticated via token
- Send over a JSON like the following: {
- Web site: https://qcc.quikforms.com/QFE/ESignSetup.aspx
- Set up a URL on your application or server to receive the DocuSign EnvelopeID
- In the Quik! Forms Engine assign your Callback URL to the SignCallBackURL property within the ESignTypeDocusign object.
Detailed Method Steps
Here are the basic setup steps for this method:
- Use the following settings in the Quik! Forms Engine:
- ESignType set to a new instance of ESignTypeDocusign property
- Set the SignEnvironmentID.
- Set the SignCallBackURL, which is a customer-defined URL for the Quik! Form to post the EnvelopeID to so customer's system knows the transaction is complete (i.e. Step 6 in the graphic above).
NOTE: If the SignCallBackURL is set then the SignURL value, even if set by you, will automatically be set by the Quik! Forms Engine to this URL: https://websvcs.quikforms.com/rest/esignature/docusign/sign
- Provide the CustomerUserID of the desired token in the AuthUserID property
- SignSubmitCombined set to TRUE to make the e-sign SEND button event first invoke the Submit event and Submit URL before starting the signature process. The Submit validation for required fields will also be triggered but a failed validation will not stop the signature process using the default Submit Javascript.
- Alternatively the customer can set the SignSendJavascript property to override the default javascript associated to the e-sign SEND button in order to use the customer's own javascript.
- ESignType set to a new instance of ESignTypeDocusign property
- The user clicks the "Sign" button, which captures the envelope data needed for signing.
- The Sign button event displays the Quik! Form's e-sign popup screen.
- User enters relevant envelope data and clicks the SEND button.
- The SEND event posts the form data directly to Quik! (https://websvcs.quikforms.com/rest/esignature/docusign/sign )
- Quik! starts an envelope with DocuSign
- The customer must have previously set up an OAuthToken with Quik! and DocuSign (only once per CustomerID, CustomerUserID and Docusign environment)
- Quik! uses the provided information to lookup the Customer's OAuthToken stored by Quik! and then calls the DocuSign REST web service to start the envelope
- DocuSign responds with the EnvelopeID
- The EnvelopeID is stored with the QFVUNID in the Quik! system for later retrieval by the customer via web service as a backup method for retrieving EnvelopeIDs.
- Quik! responds to user's Quik! Form (HTML window) with the EnvelopeID in JSON format.
- The user's Quik! Form posts the EnvelopeID to the Customer's SignCallBackURL in JSON format along with any status message returned by the signing process
- The HTML form's SEND event does a callback to the SignCallBackURL with the EnvelopeID.
- The customer's SignCallBackURL receives the EnvelopeID and should then respond in JSON format to the user's form with a status message. If customer has entered custom JavaScript using the ESignVendorSuccessJavaScript property, a JS command will run after a successful transaction.
- Customer independently downloads the envelope and documents from DocuSign
- The customer will be able to access/sign the form by logging into their DocuSign account.
Setting Up OAuth Tokens for Partners
Partners who offer Quik! to multiple customers will need to address how each of their customers will set up OAuth tokens on their Quik! accounts. The ideal solution is for the partner to build a user interface that asks the customer to enter their DocuSign credentials which you pass to our REST API to establish the token. Quik! does not store the customer credentials, just the token which never expires. This enables customers to change their DocuSign password without affecting their integration with Quik! and you don’t have to manage their credentials, per se. In your user interface you need to ask the user to identify their DocuSign environment (NA1, NA2, Demo, etc.). The most reliable way to determine the DocuSign environment is for the user to login to their DocuSign account and to look at the DocuSign URL after they log in – if the URL begins with “www” then NA1, if “NA2” then NA2, etc. Most DocuSign users are on NA2.
For an example of how Quik! has built a similar user experience, please see this page (you’ll be prompted to log in – then go to the ESign Setup page): https://qcc.quikforms.com/QFE/ESignSetup.aspx
Callback JSON Format
When you build your web page to receive the EnvelopeID you'll need to respond to the form in JSON format. The format is as follows:
{
"StatusCode": 0 ,
"StatusMessage: "200 (ok)",
"Message": "Your form has been submitted for signature. Each recipient will receive an email to begin the signature process. Check your email for signature updates."
}
The StatusCode of 0 tells the form that the event was successful, any other code is a failure. The status message can be anything you want to display to the user.
Note: If StatusCode is "0", the form will display whatever is provided in a "Message" property of the callback response, or a default message of: "Your form has been submitted for signature. Each recipient will receive an email to begin the signature process. Check your email for signature updates."
If StatusCode is not "0" (indicating a failure), the form will display whatever is provided in a "StatusMessage" property of the callback response, or a default message of: "There was no message response from the CallBack URL. Plase contact an administrator."
Hosted Callback Endpoint
In certain cases you may want to kick off DocuSign without doing your own integration with DocuSign (i.e. to check the status of an envelope or to download signed documents). If you don't need to do anything with the DocuSign EnvelopeID that the Callback method returns then you may want to use our hosted endpoint for the callback method. Our hosted URL will simply return a message that the DocuSign envelope has been started. Use this URL at your discretion.
Hosted Callback Endpoint https://websvcs.quikforms.com/Docusign/CallbackEndPoint/CallBack.aspx
Enabling CallBack method in QuikFormsEngine SOAP web service 5500 version
<?xml version="1.0" encoding="utf-8"?>
<soap:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/">
<soap:Header>
<AuthenticationHeader xmlns="https://websvcs.quikforms.com/quikformsenginews/">
<CustomerID>YOUR CUSTOMER ID</CustomerID>
<UserName>YOUR USERNAME</UserName>
<Password>YOUR PASSWORD</Password>
</AuthenticationHeader>
</soap:Header>
<soap:Body>
<Execute xmlns="https://websvcs.quikforms.com/quikformsenginews/">
<QFESettings>
<HostFormOnQuik>true</HostFormOnQuik>
<QuikFormID>1</QuikFormID>
<ESignType xsi:type="ESignTypeDocusign">
<SignCallBackURL>https://google.com</SignCallBackURL>
<SignEnvironmentID>2</SignEnvironmentID>
</ESignType>
</QFESettings>
</Execute>
</soap:Body>
</soap:Envelope>
Notes
- With xsi:type="ESignTypeDocusign" in ESignType tag you are telling the web service to use Docusign. All Docusign properties need to be configured within this tag
- SignCallBackURL tag tells the web service to enable the CallBack model.